
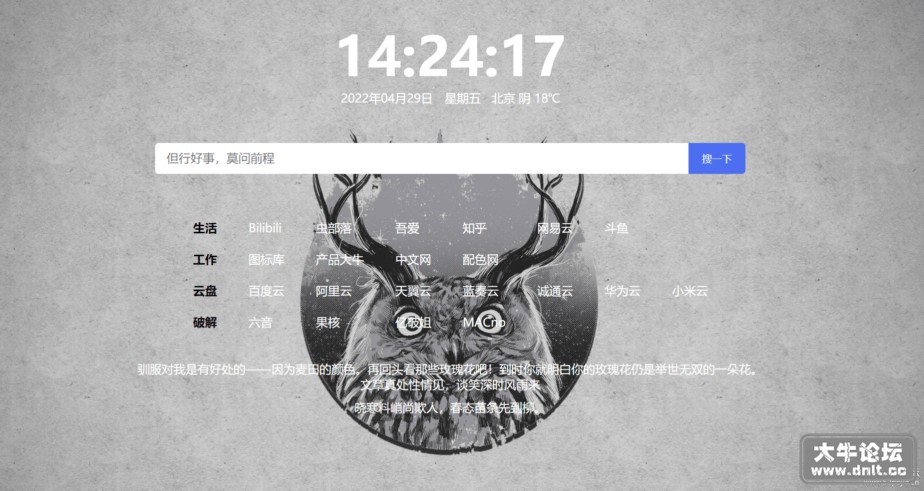
自己使用html修改的浏览器首页
所有连接可以自己编辑,保存自己喜欢的网站,纯本地内容;了解html即可,没有任何其他知识,代码也有相关注释
[HTML] 纯文本查看 复制代码 <html lang="zh-CN">
<title>MyHome</title>
<meta charset="utf-8">
<meta content="width=device-width,initial-scale=1,maximum-scale=1"name=viewport>
<meta content="个人维护的系统首页,具备个人的定制化。" name="description">
<meta content="个人,首页,浏览器," name="keywords">
<link href="style.css"rel=stylesheet>
<style type="text/css">
body{
/*图片地址自己换*/
background-image: url('D:/SoftWare/wallpaper/Aestheticism/maotouyingdashu.jpg');
background-repeat:no-repeat;
background-size: 100% 100%;
-webkit-transition:background-color .5s;
transition:background-color .5s;
-webkit-font-smoothing:antialiased;
}
/*搜索框样式*/
.input-group{
justify-content: center;
display: flex;
margin-top: 50px;
margin-bottom: 50px;
}
input{
width: 50%;
height: 41px;
border: snow;
padding-left: 15px;
border-radius: 5px 0 0 5px;
font-size: 16px;
}
input[type=text]:focus {
outline: none;
/*outline-color: #DBDEE0;*/
}
.input-group .btn-primary{
background: #4E6EF2;
border: 0px;
color: #fff;
padding:0px 18px ;
border-radius: 0px 5px 5px 0px;
}
/*日期时间样式*/
#Date-Time{
text-align: center;
color: #fff;
margin-top: 50px;
margin-bottom: 20px;
}
#ymd #weather{
font-size: 20px;
font-weight: 500;
}
#hms{
font-size: 72px;
font-weight: 700;
}
/*导航样式*/
.table{
display: flex;
justify-content: center;
align-items: center;
border: 0px;
margin: 30px;
}
.table tbody tr{
border: 0px;
height: 40px;
}
.table tbody tr td{
padding: 0 20px;
}
.trhead{
color: #000;
font-weight: 600;
}
.trbody{
text-decoration: none;
color: #fff;
}
.trbody:hover{
color: #3399CC;
transition: all 0.5s linear;
}
/*每日一语---可以删除*/
#tianxing{
color: #fff;
text-align: center;
margin: 10px;
}
#jinrishici-sentence{
margin: 10px;
text-align: center;
color: #fff;
}
</style>
<body>
<div id="Date-Time">
<span id="hms"></span><br/>
<span id='ymd'></span> <span id='weather'>北京 3℃</span>
</div>
<!-- 可以删除 -->
<div class="input-group">
<input name="text" type="text" id="text" value="" placeholder="但行好事,莫问前程" autofocus="autofocus" />
<button class="btn-primary" id="click">搜一下</button>
</div>
<!-- 可以删除 -->
<table class="table">
<tbody>
<tr>
<td><span class="trhead">生活</span></td>
<td><a class="trbody" target="_blank">Bilibili</a></td>
<td><a class="trbody" target="_blank">虫部落</a></td>
<td><a class="trbody" target="_blank">吾爱</a></td>
<td><a class="trbody" target="_blank">知乎</a></td>
<td><a class="trbody" target="_blank">网易云</a></td>
<td><a class="trbody" target="_blank">斗鱼</a></td>
</tr>
<tr>
<td><span class="trhead">工作</span></td>
<td><a class="trbody" target="_blank">图标库</a></td>
<td><a class="trbody" target="_blank">产品大牛</a></td>
<td><a class="trbody" target="_blank">中文网</a></td>
<td><a class="trbody" target="_blank">配色网</a></td>
</tr>
<tr>
<td><span class="trhead">云盘</span></td>
<td><a class="trbody" target="_blank">百度云</a></td>
<td><a class="trbody" target="_blank">阿里云</a></td>
<td><a class="trbody" target="_blank">天翼云</a></td>
<td><a class="trbody" target="_blank">蓝奏云</a></td>
<td><a class="trbody" target="_blank">诚通云</a></td>
<td><a class="trbody" target="_blank">华为云</a></td>
<td><a class="trbody" target="_blank">小米云</a></td>
</tr>
<tr>
<td><span class="trhead">破解</span></td>
<td><a class="trbody" target="_blank">六音</a></td>
<td><a class="trbody" target="_blank">果核</a></td>
<td><a class="trbody" target="_blank">亿破姐</a></td>
<td><a class="trbody" target="_blank">MACno</a></td>
</tr>
</tbody>
</table>
<!-- 可以删除 -->
<div id="tianxing"><span id="everyday">愿幸福每一天</span><br /><span id="getCouplet">愿幸福每一天</span></div>
<div id="jinrishici-sentence">愿幸福每一天</div>
<!-- <button >每日一语</button> -->
</body>
<!-- 可以删除 -->
<!-- 免费的调用每日一语的js,不调用的删除就行了 -->
<script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script>
<!-- 可以删除 -->
<!-- 显示时间不能删除,不要时间的可以删除 -->
<script type="text/javascript">
function startTime() {
var ymd = document.getElementById("ymd");
var hms = document.getElementById("hms");
var today = new Array('星期日','星期一','星期二','星期三','星期四','星期五','星期六');
var date = new Date();
var year = date.getFullYear(); //当前年份
var month = date.getMonth(); //当前月份
var data = date.getDate(); //天
var week = today[date.getDay()];//星期
var hours = date.getHours(); //小时
var minute = date.getMinutes(); //分
var second = date.getSeconds(); //秒
var data = year + "年" + checkTime((month + 1)) + "月" + checkTime(data)+"日"+" "+week;
var time = checkTime(hours) + ":" + checkTime(minute) + ":" + checkTime(second);
ymd.innerHTML = data;
hms.innerHTML = time;
setTimeout('startTime()', 1000); //每一秒中重新加载startTime()方法
}
startTime();
//补位 当某个字段不是两位数时补0
function checkTime(str) {
var num;
str >= 10 ? num = str : num = "0" + str;
return num;
}
//调用百度查询
var input = document.getElementById("text");
function baidu(){
var url="http://www.baidu.com/s?wd="+input.value;
window.open(url);
}
//回车触发查询
input.addEventListener("keyup", function(event) {
event.preventDefault();
if (event.keyCode === 13) {
document.getElementById("click").onclick();
}
});
<!-- 可以删除 ***key=?中的“?”换成天行数据这个网站申请的免费api中身份id,实在不会的,删掉也可以,那就没有任何网络请求了。 -->
function geteveryday(){
var httpRequest = new XMLHttpRequest();//第一步:建立所需的对象
httpRequest.open('GET', 'http://api.tianapi.com/txapi/everyday/index?key=?', true);//第二步:打开连接 将请求参数写在url中 ps:"./Ptest.php?name=test&nameone=testone"
httpRequest.send();//第三步:发送请求 将请求参数写在URL中
/**
* 获取数据后的处理程序
*/
httpRequest.onreadystatechange = function () {
var json = JSON.parse(httpRequest.responseText);//获取到json字符串,还需解析
// console.log(json.code);
if(json.code=="200"){
document.getElementById("everyday").innerHTML=json.newslist[0].note;
}
};
getCouplet();
}
function getCouplet(){
var httpRequest = new XMLHttpRequest();//第一步:建立所需的对象
httpRequest.open('GET', 'http://api.tianapi.com/txapi/duilian/index?key=?', true);//第二步:打开连接 将请求参数写在url中 ps:"./Ptest.php?name=test&nameone=testone"
httpRequest.send();//第三步:发送请求 将请求参数写在URL中
/**
* 获取数据后的处理程序
*/
httpRequest.onreadystatechange = function () {
var json = JSON.parse(httpRequest.responseText);//获取到json字符串,还需解析
if(json.code=="200"){
document.getElementById("getCouplet").innerHTML=json.newslist[0].content;
}
};
}
//获取天气
function getweather(){
var httpRequest = new XMLHttpRequest();//第一步:建立所需的对象
httpRequest.open('GET', 'https://api.seniverse.com/v3/weather/now.json?key=?', true);//第二步:打开连接 将请求参数写在url中 ps:"./Ptest.php?name=test&nameone=testone"
httpRequest.send();//第三步:发送请求 将请求参数写在URL中
/**
* 获取数据后的处理程序
*/
httpRequest.onreadystatechange = function () {
var json = JSON.parse(httpRequest.responseText);//获取到json字符串,还需解析
console.log(json);
var area=json.results[0].location.name;
var wea=json.results[0].now.text;
var degree=json.results[0].now.temperature;
document.getElementById("weather").innerHTML=area+" "+wea+" "+degree+"℃";
};
}
<!-- 可以删除 -->
</script>
| 






